
Design system management at ProductPlan
ProductPlan is a product management tool that helps teams assess opportunities, build strategy, and deliver - all in one platform. Our design system is composed of brand guidelines and Figma components– all housed in Figma.
My role
Design new Figma components
Refactor old components as new Figma features are released
Add and update component documentation and guidelines
Consult engineering teams about language and component adoption
Goals
Create visual consistency across all product areas within ProductPlan
Improve mockup creation and prototyping velocity
Publish reusable and customizable components for design use
Create consistency of language and styling components used within the design system and engineering libraries
Meet accessibility standards
A glimpse into the design system
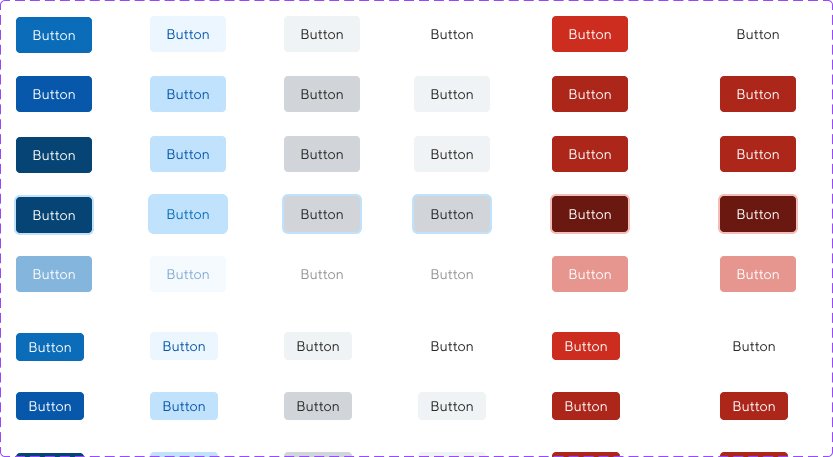
High-quality component documentation is crucial to an effective design library. This allows everyone to make quick and efficient decisions. Detailed documentation supports every aspect of the design system, and is organized, consistent, and easy to use. Our design system addresses accessibility, color, icons, logo styling, spacing, typography, component documentation, and more. Here are a few examples of what exists in the design system today:
EXample: Single-select dropdown component and its documentation
This is used throughout the app where a single selection needs to be made.
Utilizing the component library across product areas
Launch Management
Final Launch Management checklist mocks
Final Launch Management dashboard mocks
Launch checklist drawer
Strategy
Strategy overview page
Objective overview page
Metric configuration modal
New objective error handling
Discovery
Ideas page
Opportunities page
New idea creation drawer
Filtering ideas dialog box
Roadmapping
Timeline layout design
Timeline layout with roadmap history drawer
Roadmap index page with filter dialog box
Timeline layout with roadmap-level comments drawer
Roadmap setting modal with teams applied
Integrations
Custom integrations page
Delete token confirmation modal
The evolution of a design system
Our process:
A proposed design is presented to the design team for critique
Iterate on design based on feedback
Create component in the Figma design library
Document how, when, where, and why the component is used
Publish component so it can be utilized across the design team
Present component to the development team
Communicate with engineers as the component is built and added to the dev library










