Overview
StaySafe is an app that helps users plan for and navigate through a natural disaster.
My Role
UX Designer
Define key product features
Site map
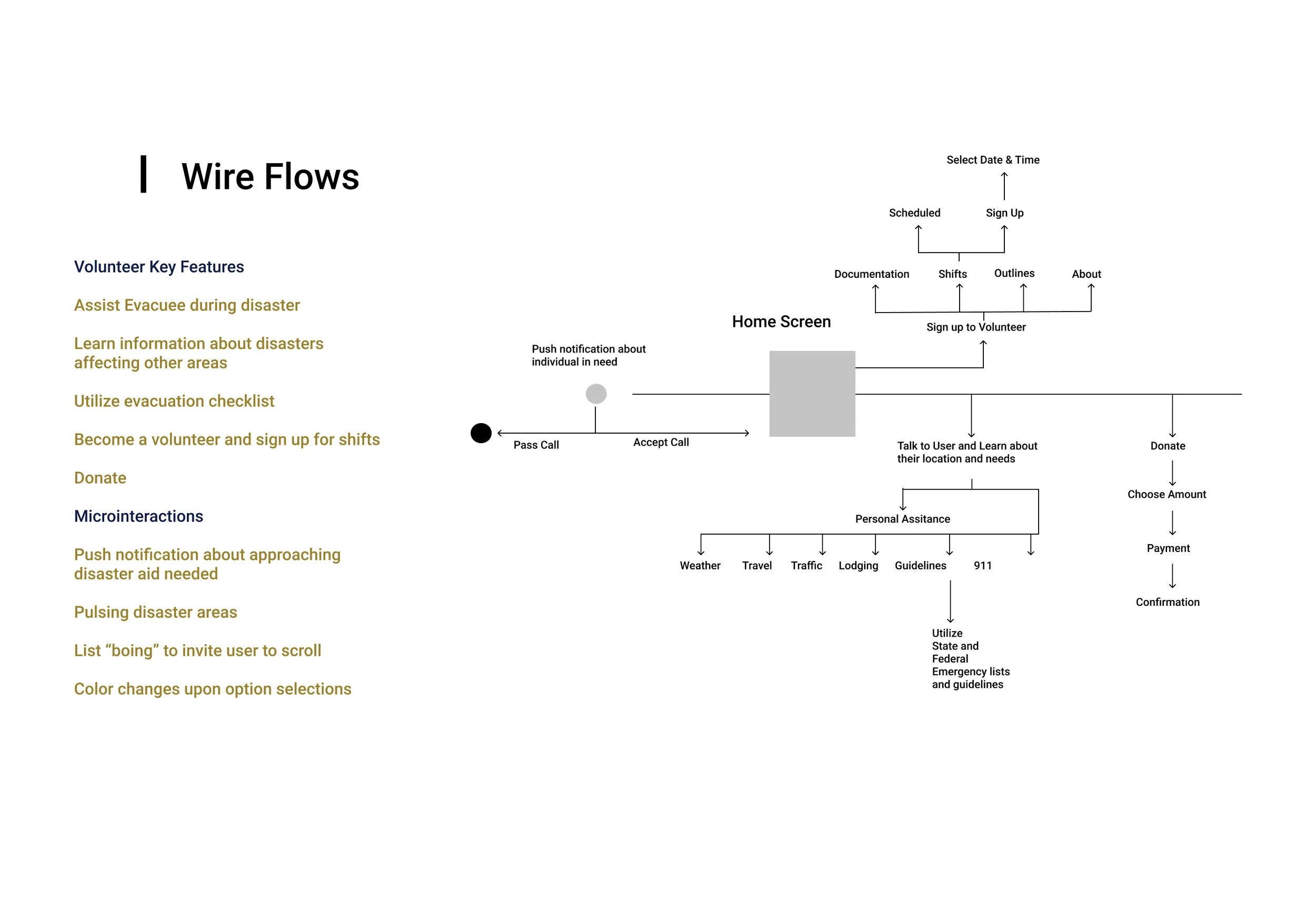
Wireflows
Annotated wireframes
Prototype
UX Researcher
Interview users
Synthesize research
Persona creation
Journey mapping
Usability testing
Timeline
6 weeks
December 2020
Team
David Choe
Macarena Gregorio
Nathan Lewis
Kevin Lucey
Sahar Naderi
Problem Statement
How might we help prepare those who are experiencing a natural disaster?
How might we provide natural disaster evacuees with an organized and helpful guide on navigating the natural disaster in advance as well as in real-time?
Research Overview
Interviews
Interviewed six natural disaster evacuees
Mind Mapping
Created mind maps based on each interview
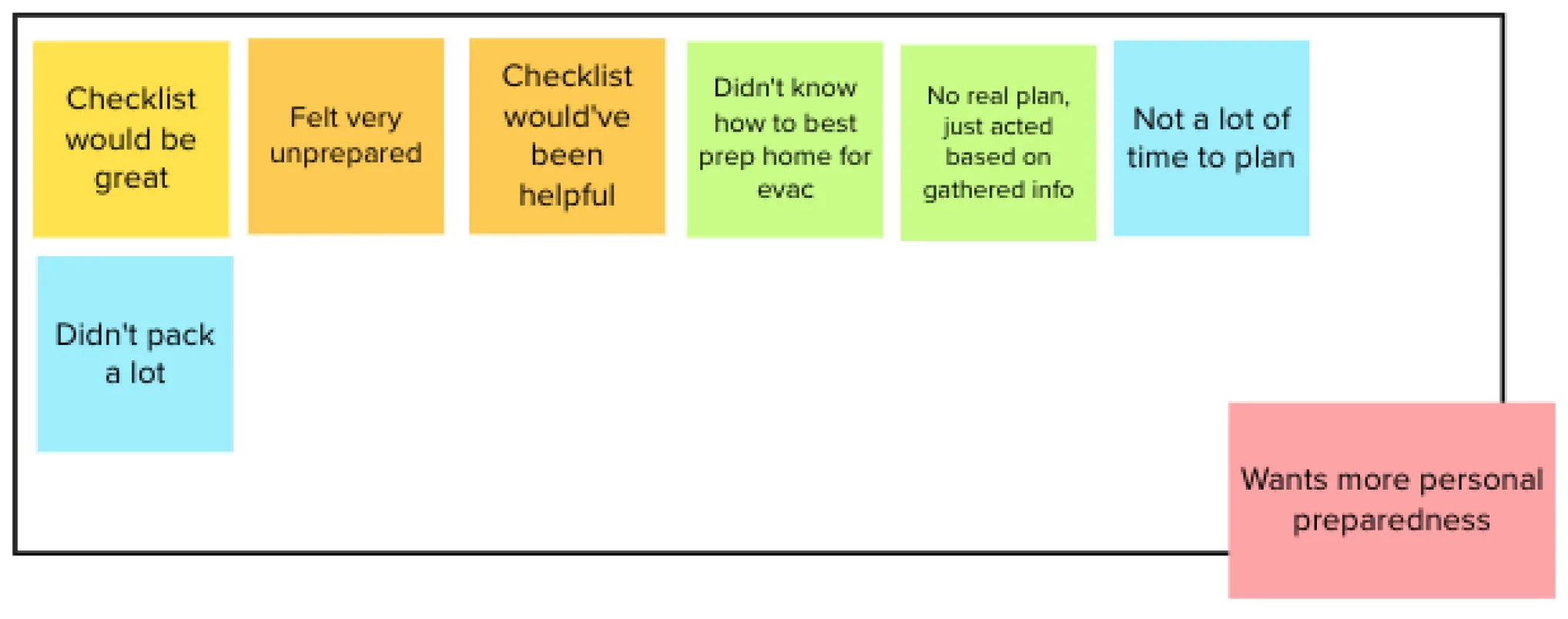
Affinity Mapping
Used the mind maps to create an affinity map
This helped us find clusters outlining overlapping pain points
mind map example
affinity map cluster
Research Analysis
Lodging:
In this type of situation, users gravitate towards the cheapest and safest possible lodging
A majority of users interviewed stated they stayed at free lodging
Evacuees experienced pain points around:
Feelings of unpreparedness
stress about the unknown
Overwhelming amounts of information from numerous sources
Issues with receiving updates
Logistics of travel (is: traffic, gas, etc.)
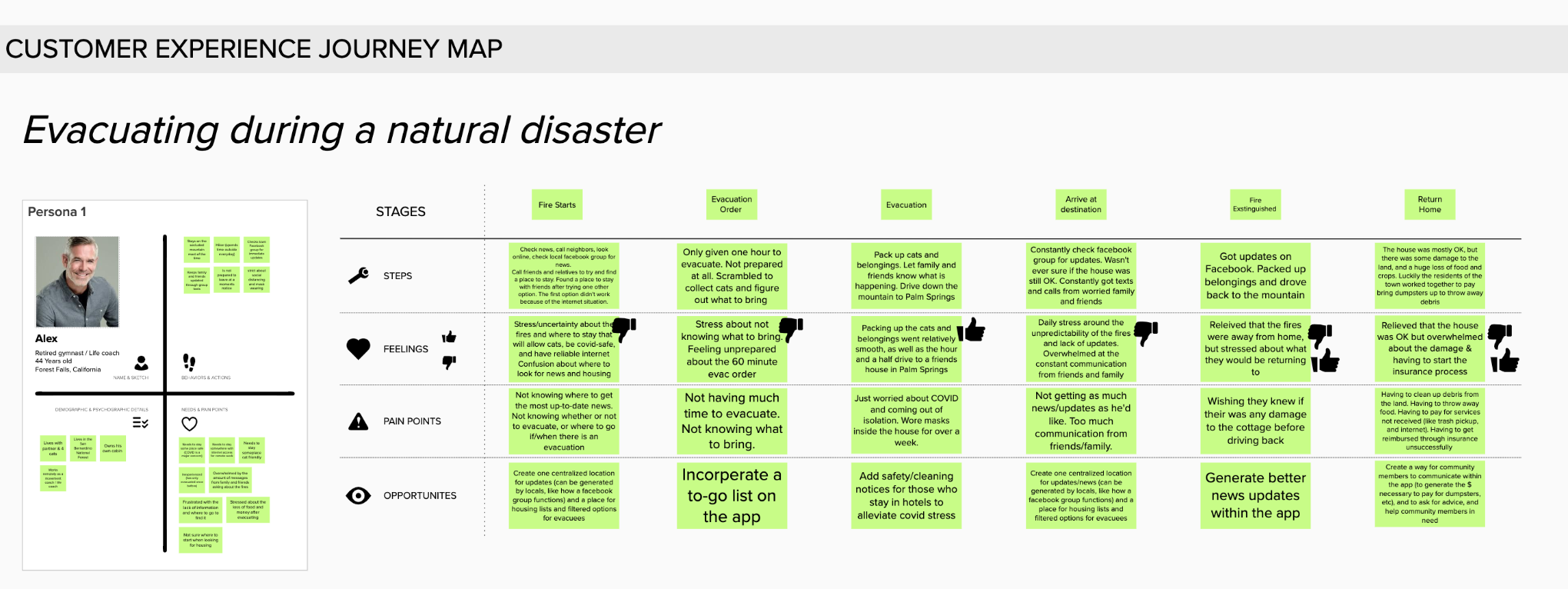
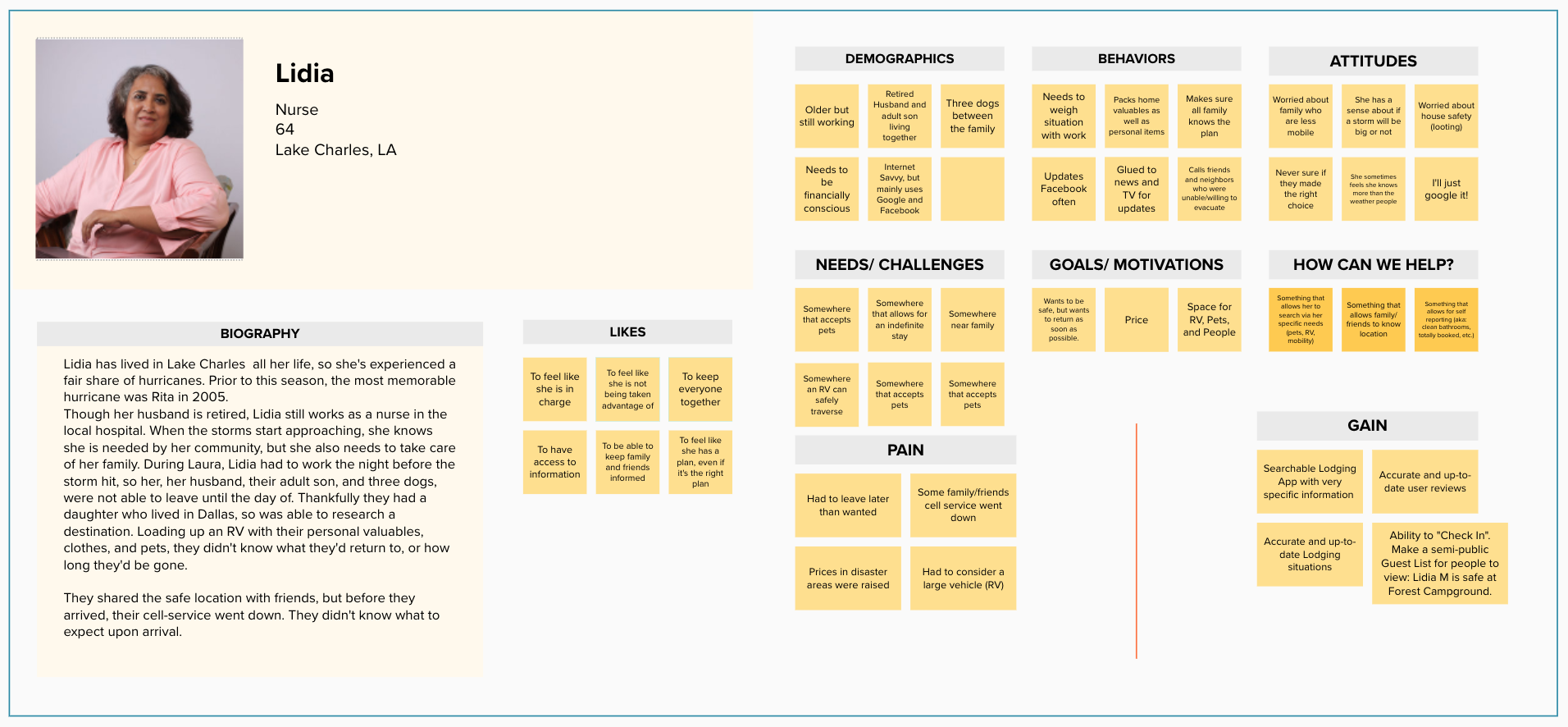
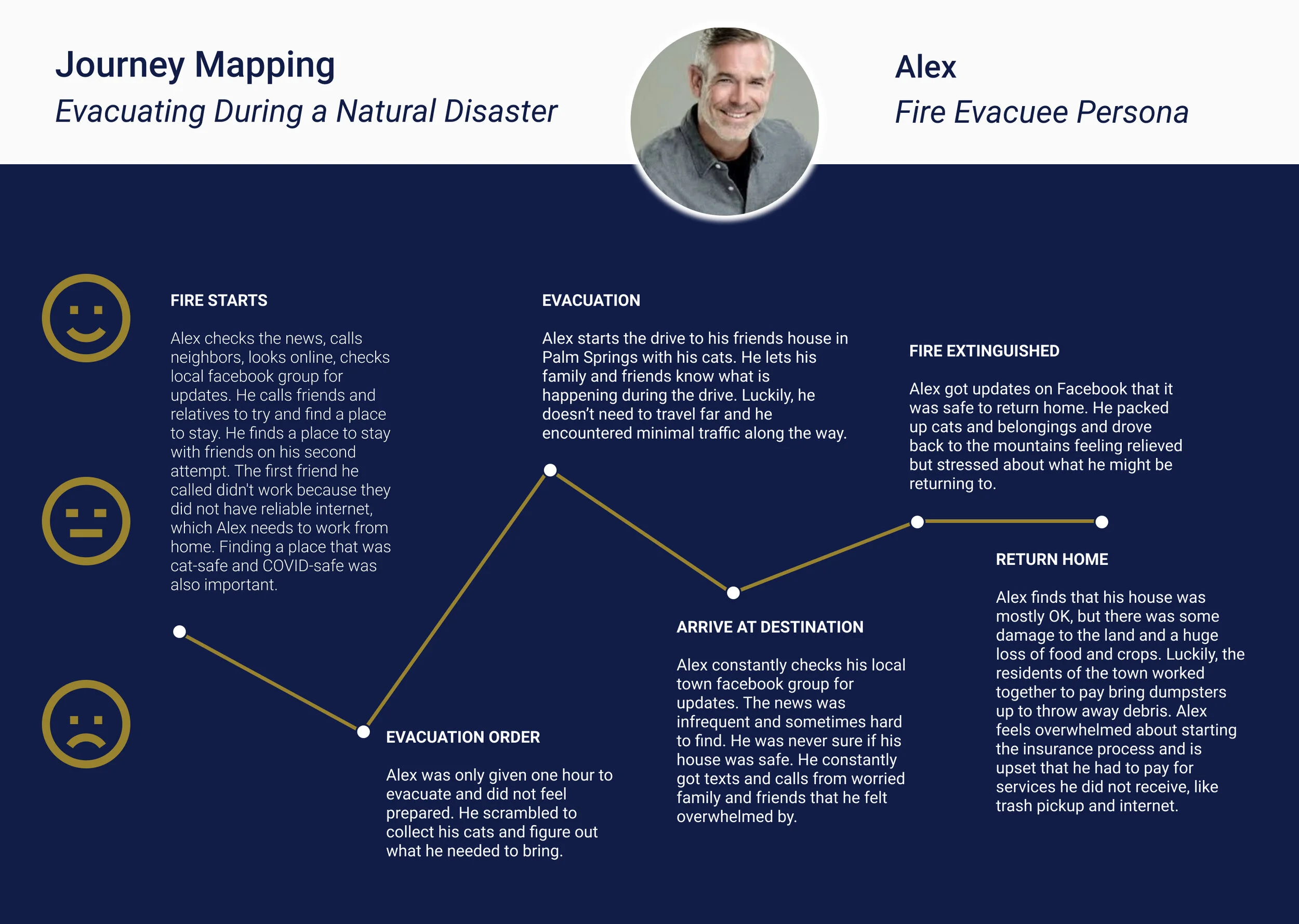
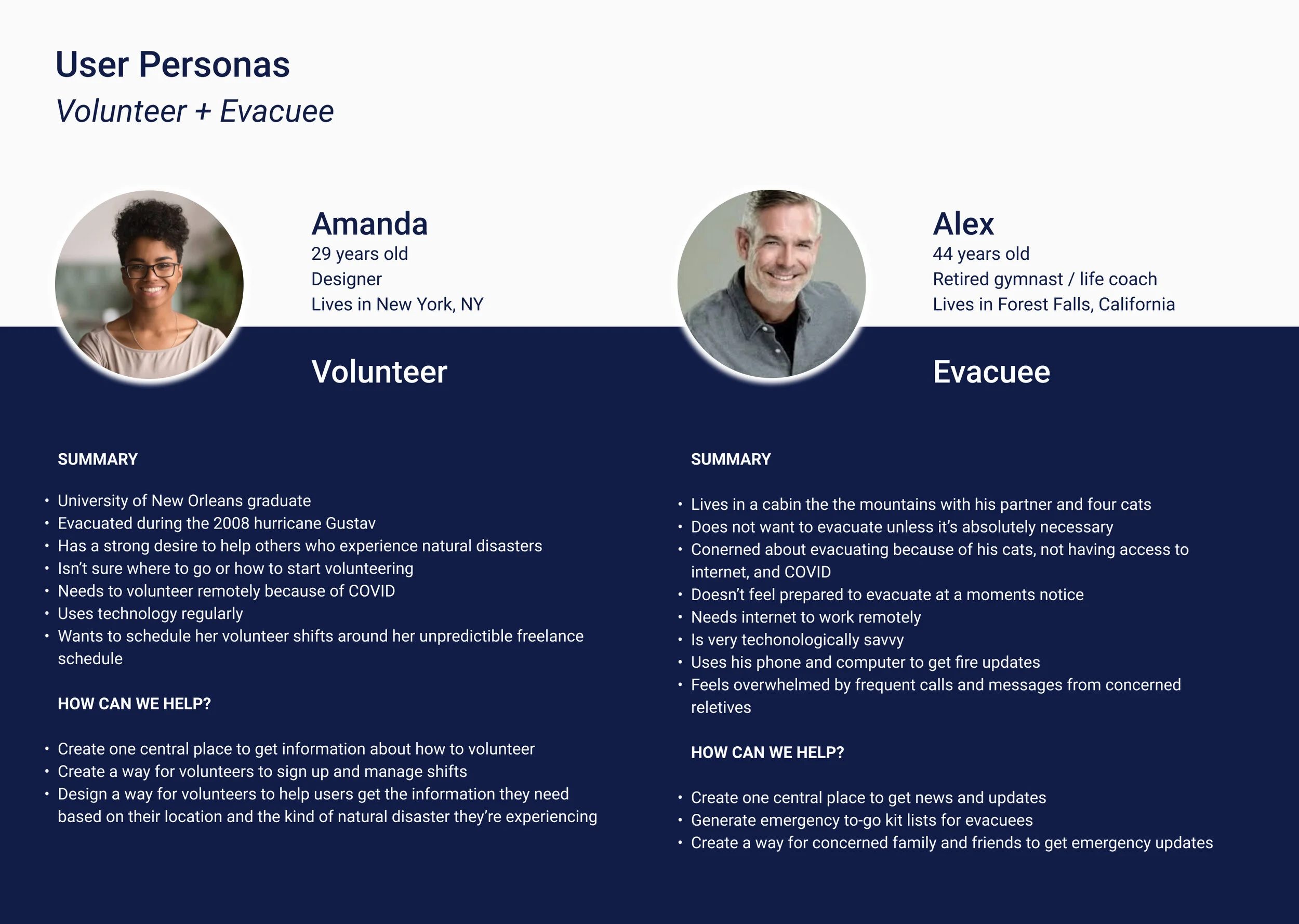
User Personas and Journey Mapping
Utilizing our research, we developed three user personas and one journey map to define who our users were and the current pain points they currently face.
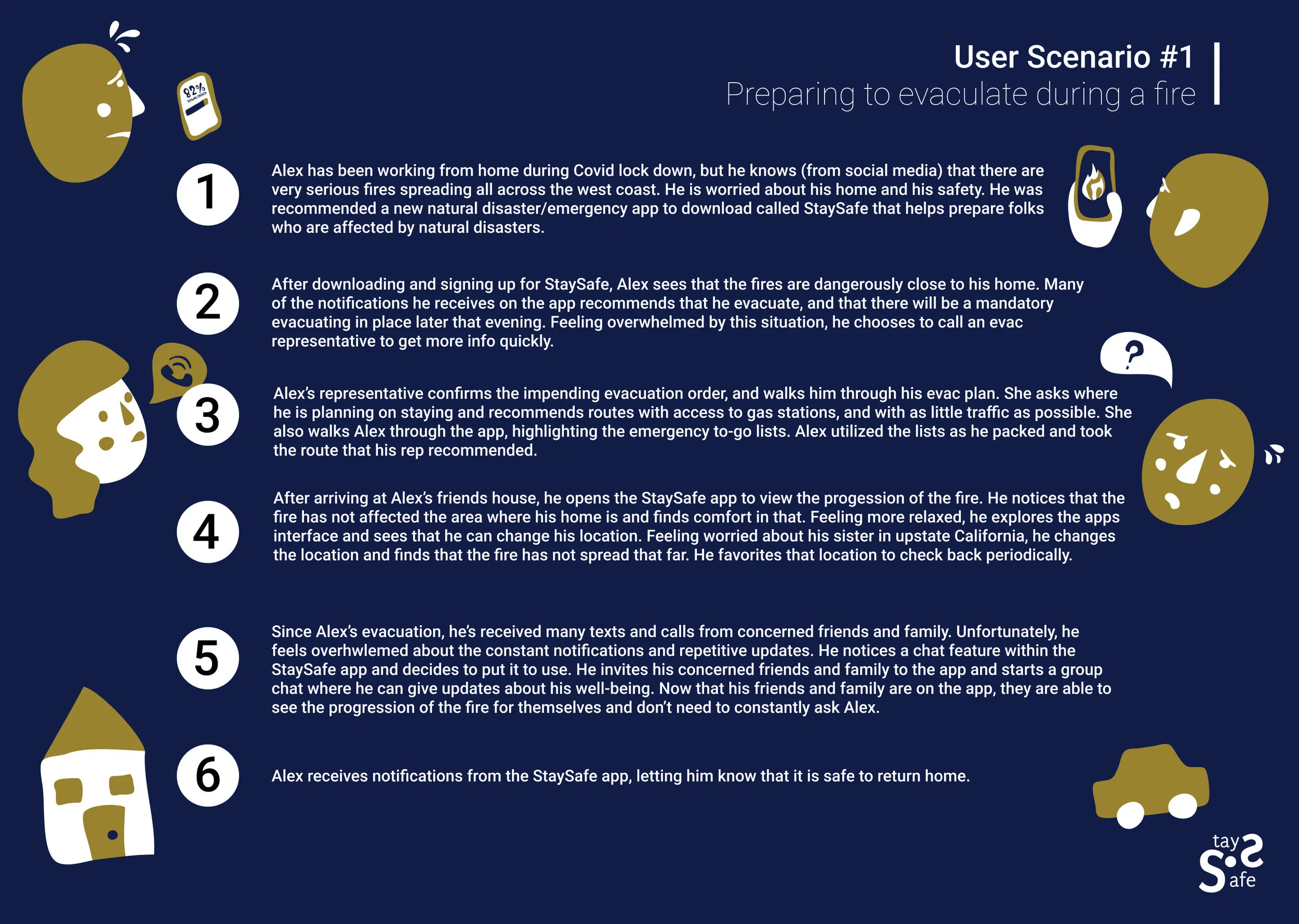
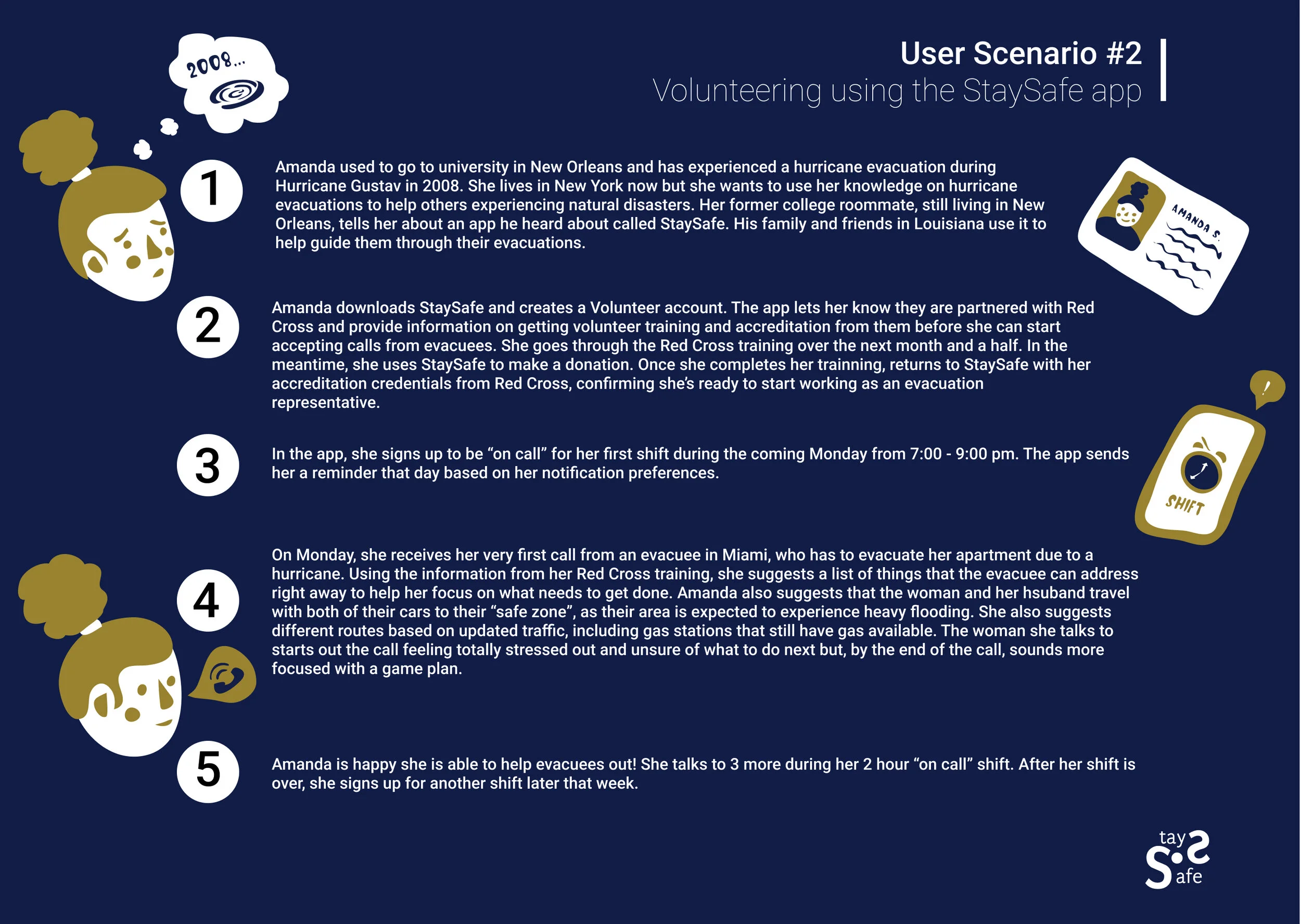
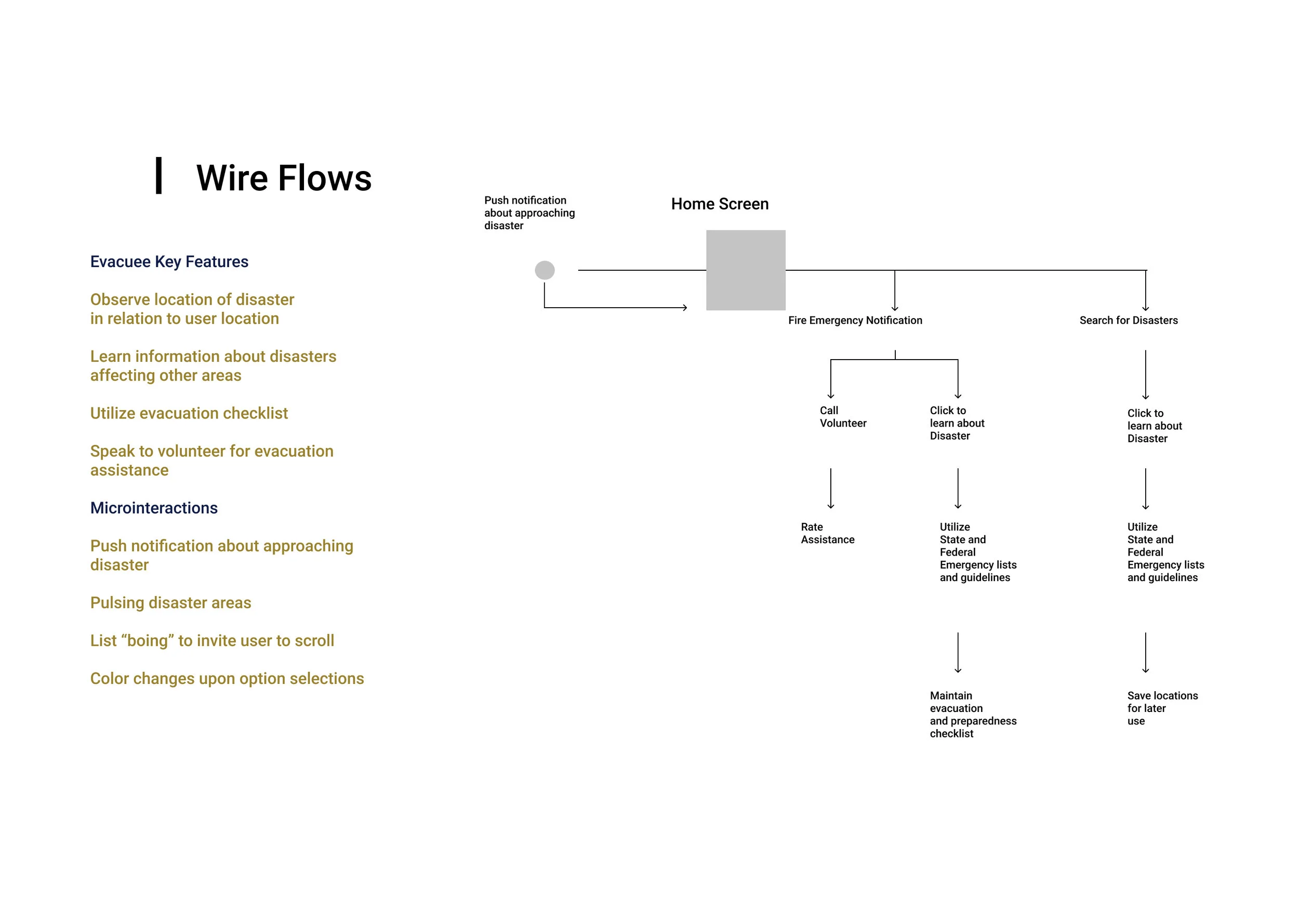
User Scenarios and Wireflows
We created user scenarios utilizing two personas to illustrate how we imagine users using the StaySafe app
Then we created wire flows that outlined the screens each user would click through as they use StaySafe
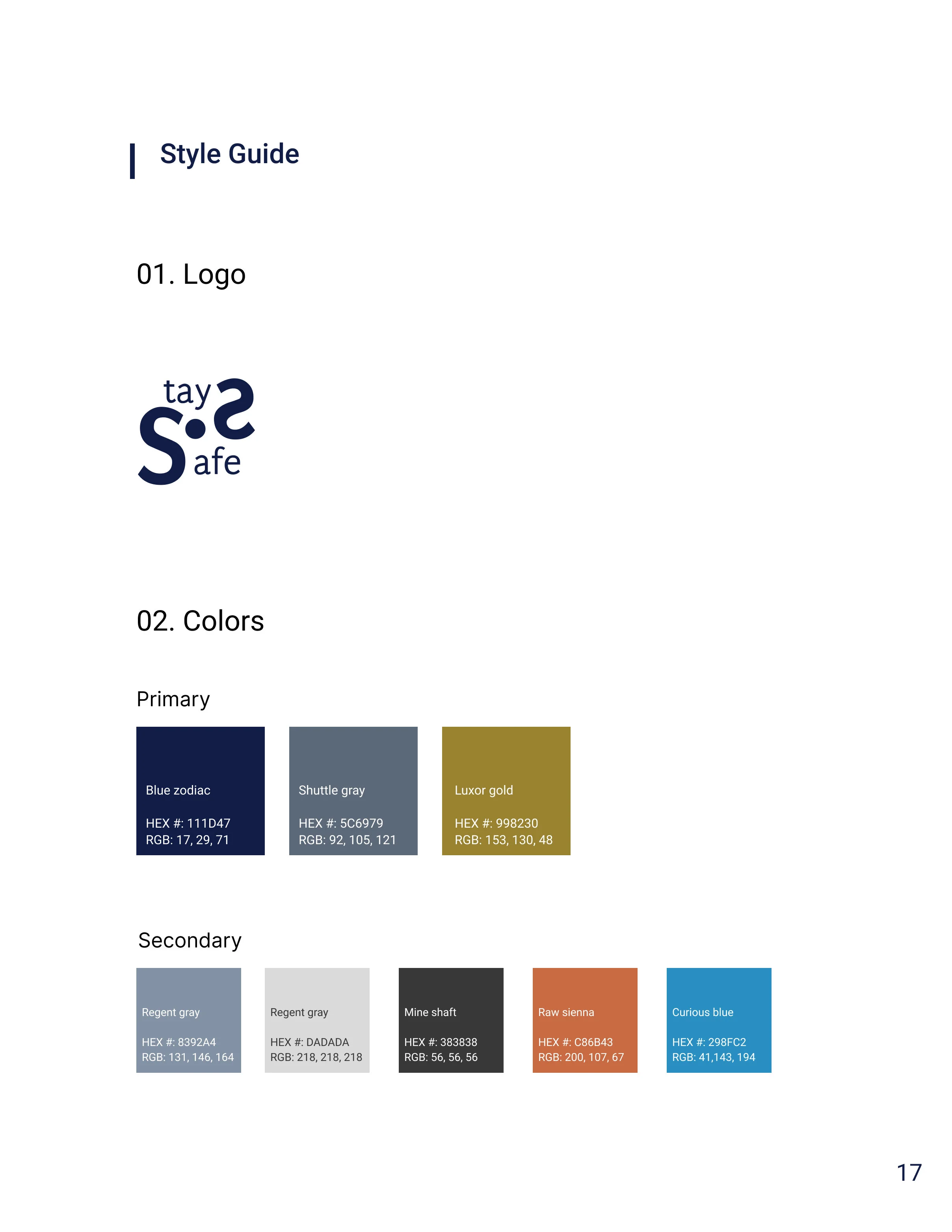
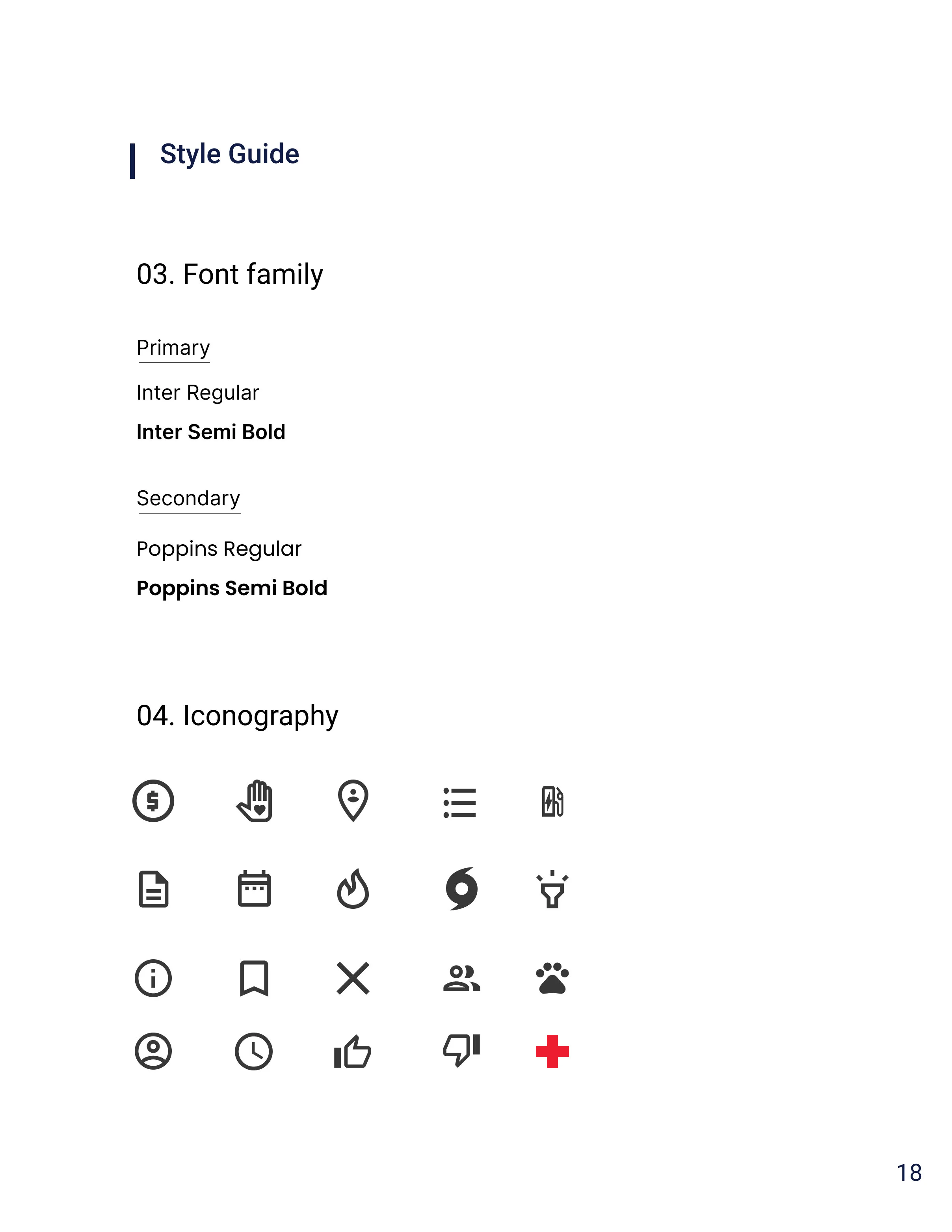
UI Design and Branding
We created a full style guide, logo, and UI design for the StaySafe app
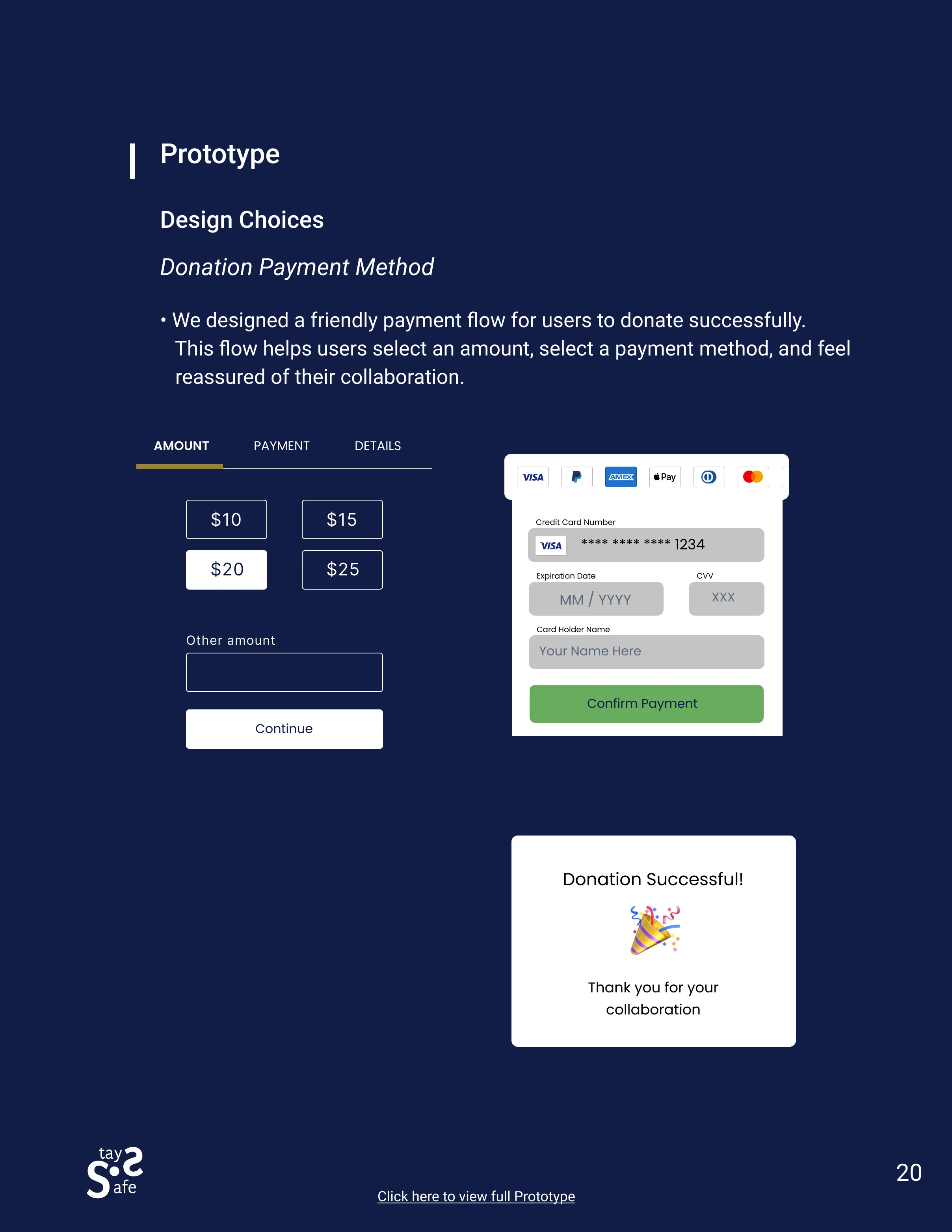
Prototyping
Utilizing our style guide, we created a high-fidelity prototype for both user types.
Usability Testing
Test Objectives:
Evaluate the usability of the prototype
Identify barriers to participants finding items fitting pre-determined needs
Determine the friction points to navigating the item selection process
Conducting the Tests:
The usability tests will be conducted with a pre-screened participant over video calls on the Zoom platform. These calls will record the participant user’s screen and audio so that time-on-task, and auditory feedback, and discussion-based feedback can be reviewed in more depth. To start, the participant user will answer a pre-test questionnaire determining if they have been an evacuee in recent years and are familiar with common mobile interfaces.
Then, the user will be walked through 3 primary tasks encompassing the core features of the prototype. Finally, the user and test guide will review a post-test questionnaire to summarize the experience and provide a platform for any final thoughts from the participant user.
User Profiles:
Evacuee
Individuals from 25 to 45 years old who have needed to evacuee an area due to a disaster or unsafe situation. This user will be a frequent user of mobile platforms.
Volunteer
Individuals from 25 to 45 years old who are wanting to assist those during an evacuation event. This user will be a frequent user of mobile platforms.
Metrics:
The metrics used to determine the usability of the prototype will include the following:
Structured feedback resulting from pre-test questionnaire, task questionnaires, and post-test questionnaire
Conversational feedback during tasks
Time on Task
Task Completion Success Rate
Altogether, these metrics will provide insight into the effectiveness, efficiency, learnability, memorability, and satisfaction of the prototype.
Takeaways
Listen to Users:
From the onset, all of our team came into this project with a set of expectations, having each experienced, or known someone who has experienced, disasters that necessitated evacuation. By removing our biases and assumptions we came to a more helpful product with the potential to save lives.
Develop Metrics for Success:
In considering the prototype, it was important to craft pathways with specific targets. Based on research we knew where users needed to go, and utilizing those we could work backward to forge successful connections.
Quantifiably Implement Findings:
By thoughtfully analyzing the initial research we determined specific blockages to overcome and opportunities for innovation to address with the prototype. Had we not considered the research as integral in the design process, our application would not be as successful.
Next Steps
Perform Usability Testing:
Find participants to take part in usability testing
Use results of usability testing to further iterate
Future, Future Features:
The ability for volunteers to “specialize” in one type of natural disaster
Volunteers can avoid natural disasters that may be triggering for them
Volunteers can opt to do deeper training for a specific natural disaster
Future Features:
Chat functionality or mass-messaging capability
Curated news feature
Waze-like functionality for user-sourced traffic & gas availability updates